In this tutorial, we’ll be looking at the different ways to remove the last character of a string in JavaScript, starting from using negative indexing in the slice() method to using regular expressions in the replace() method.
We’ll also be looking at ways to remove more than one character from the end of the string. At the end of the tutorial, let’s look at achieving the same without any pre-defined methods.
Slice method with negative indexing
The best way to remove the last character of a string is by using the slice method. It accepts 2 arguments. The first argument specifies from which index you want to extract the string. String indices start from 0, so to solve our problem, we’ll be giving 0 as the first index.
The second argument is going to be -1. -1 refers to the last character of the string. But the thing with the slice method though, it only slices the string that starts with the index given in the first argument, to the character right before the character in the index given in the second argument.
In simpler terms, slice slices from the character in the starting_position to ending_position – 1.
So, if the first argument is 0 and the second is 5, the program will only slice from positions 0 to 4, and exclude the character at 5.
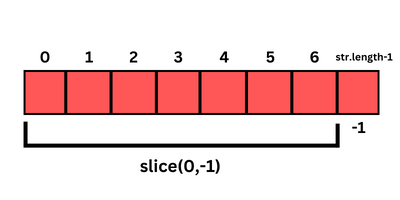
So, 0 to -1 will extract everything except the last character. This is illustrated in the image below:

Now, let’s look at the same as an example.
let str = 'This is my string0'; str = str.slice(0,-1); console.log(str); //This is my string
Alternatively, you can just give str.length-1 as the second argument so the browser extracts from 0 to str.length-2 (eliminating the last character), just like we wanted.
str = str.slice(0,str.length-1);
Get the substring using substring method
Alternatively, you can use the substring method to achieve the same results, as shown in the snippet below. Since the substring method does not work with negative indices though, you’ll have to resort to giving str.length-1 as the second argument.
str = str.substring(0,str.length-1);
Replace method with regular expressions
The replace method, combined with regular expressions, is the perfect alternative to the slice() method.
In regular expressions, $ refers to the end of the string you want replaced, and ‘.’ refers to the number of characters you want at the end. So, if you combine both and make ‘.$’ as your regular expression, you’re letting the browser know that you just want 1 character at the end (default).
Now, in the replace() method, place the regular expression you just formed as the first argument, and an empty string as the second argument, and you’ve effectively removed the last character in the string.
str = str.replace(/.$/,'');
Remove more than one character from the end
Just like we’ve removed the last character, we can use the exact same methods to remove more than one character at the end as well. You just need to alter the arguments a little.
Using the slice method
For the slice method, since -1 as the second argument removes the last character, if you give -3, for example, you’ll effectively remove 3 characters from the end, and so on, as shown in the example below.
let str = 'This is my string0'; str = str.slice(0,-3); console.log(str); //This is my stri
As you can see, we gave -3 as the second argument, and our result is ‘This is my stri’, since we’ve removed ‘ng0’.
Using the replace method
Remember how I said ‘.$’ refers to 1 character at the end of the string, or the last character of the string? Similarly, ‘.{n}$’ refers to n characters at the end of the string, and we can use this syntax to remove any number of characters from the end of the string.
str = str.replace(/.{3}$/,'');
In the above example, we’ve specified ‘.{3}’ to specify that we want to replace the last 3 characters of a string with an empty string, effectively removing them.
Using the substring method
We can also use the substring method to achieve the same result, but this time just give str.lenght – n as the second argument, where n is the number of characters you want removed from the end of the string.
str = str.substring(0,str.length-3);
Manually remove the last character(s) from a string
Now, let’s challenge ourselves a little. What if we want to remove the last character(s) from the string, but without taking the easy way out by using the built-in JavaScript methods?
Well, ‘for’ loop to the rescue!
The algorithm is simple. We just need to create a new empty string ‘newStr’ where we’ll store a copy of our original string ‘str’ but stop copying at str.length – 2.
So, our iteration will be from 0 to “str.length – 2” (i is less than str.length – 1), and for every iteration, append (by using +=) str[i] to the previous value at newStr (which starts with an empty string), as shown below:
let str = 'This is my string0';
function removeLastChar(str) {
let newStr = '';
for(let i=0; i<str.length-1; i++) {
newStr += str[i];
}
return newStr;
}
console.log(removeLastChar(str)); //'This is my string'
Now, if you’d like to remove more than one character from the end of the string, send over the number of characters you want removed as the 2nd argument of the function call, and make sure that the iteration stops at str.length – n – 1 (i is less than str.length-n), as shown below.
function removeLastChar(str,n) {
let newStr = '';
for(let i=0; i<str.length-n; i++) {
newStr += str[i];
}
return newStr;
}
console.log(removeLastChar(str,3)); //'This is my string'
Well, there you go! We’ve seen multiple ways of removing the last character from a string in JavaScript, from various pre-defined JavaScript methods that make your life easier to a manual method that’ll give you the right kind of challenge. Choose the one you want.