In this tutorial, we’ll be looking at the different methods to parse a string in JavaScript. We’ll be looking at 4 different ways of parsing a string, from using the split method to parsing a JSON string into an object or an array.
Convert a string to an array using the split method
The easiest way to parse a string of numbers is by using the split function in JavaScript. For example, let’s say we have a string of numbers separated by periods (‘.’). To split these into individual strings, each with one number, use the period as the argument in the split method.
This just creates a duplicate array though. To change the value of the original variable, reassign the split array to it. You can also create a new variable that contains this split array, if you’d like.
let str = '1.2.3.4.5.6.7.8.9.0';
var split = str.split('.');
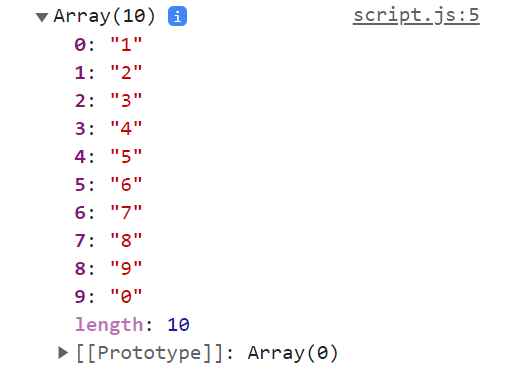
console.log(split);
When you look at the output, it’ll look something like this:

As you can see, our numbers are still in string format, but they’ve been separated and placed in separate indices of the array. But you can’t do much with these numbers since they’re still in string format (look at the quotes around the numbers), so in order to use them, you need to convert them into the number format first. Let’s look at how to do that in the next section.
That said, if you’d like to split a string with just numbers, one after another, without any spaces or any other special character, just give an empty string as your split condition. Why don’t you try and see how that works?
JavaScript parse string to int
The previous method of using the split method works in splitting the string into arrays. But we still haven’t gotten our numbers in actual number format.
To do that, you need to follow up with the parseInt. The parseInt method parses the string of numbers into an integer. Remember, we’ll be getting an integer as an output, so if your number has decimal points, it’ll either be ignored, or rounded off.
But we have split the string into an array of strings, and we can’t use parseInt on an array. So, use the forEach loop to iterate through every element of the array, and on every iteration, the browser will be able to access one of the elements of the array, which is a number in string format. Now, you can use parseInt on these individual strings and convert them to numbers respectively.
let str = '1.2.3.4.5.6.7.8.9.0';
var split = str.split('.');
split.forEach((s) => {
s = parseInt(s,10);
console.log(s);
});
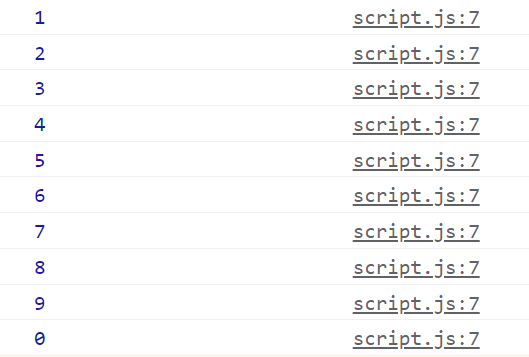
That’s it! Run the above lines of code, and you’ll see:

There you go! We’ve printed out all the numbers, and they don’t have quotes around them, which means that they’re in number format. To check if this is true, you can either perfect some operation on one of those numbers or use the typeof method to check if the type is ‘number’.
JavaScript parse string to float
The problem with parseInt is that it only works on integer numbers. If you have a number with decimal points, and you’d like to keep them, you need to use parseFloat. It works similar to parseInt.
s = parseFloat(s,10);
For the above example, you’ll get the exact same result as parseInt since we don’t have any decimal points in our numbers.
So, let’s look at another example that showcases the difference between parseInt and parseFloat; that is, let’s look at numbers with decimal points.
let str = '15.78';
intNum = parseInt(str);
console.log(`Integer version: ${intNum}`);
floatNum = parseFloat(str);
console.log(`Floating point version: ${floatNum}`);
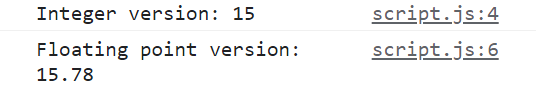
When you run the above example, you’ll get:

As you can see, parseInt removes the decimal points. It doesn’t round the number off either. That’s dangerous. You’re losing value this way. So, if you have decimal points in your numbers, and you’d like to keep them, you’re better off using parseFloat.
JavaScript parse JSON to object
Now, let’s look at how to parse a JSON string into a JavaScript object. Most of the time, when you fetch data from external resources, your data would be sent in the form of a JSON string because they’re easy to send over.
But we can’t do much with a JSON string in our browser/program. If you’d like the access the values, print the values, or manipulate them in any way, you need to parse the string into a normal JavaScript object.
Let’s look at how to do exactly that by using the JSON.parse() method in JavaScript.
Let’s construct a JSON string to start with.
let str = '{"firstName":"John", "lastName":"Smith", "age":15, "total":490}';
As you can see, JSON string objects have property:value pairs just like normal objects, but the difference lies in how the properties are written. In JSON strings, the properties should be within quotes, but that’s not necessary for a JavaScript object.
Also, encase the entire object within flower brackets, and further encase them within quotes. Make sure you alternate the quotes you use for the properties and the entire object.
Now, let’s use the JSON.parse method on this JSON object, and assign the resultant string to a new variable/constant, depending on your plans for the object. If you’d like to manipulate the data, place the object inside a variable; otherwise, a constant will do.
Let’s print out the object, and check if it really is an object by trying to access it various values via its properties.
const student = JSON.parse(str);
console.log(student);
console.log(`${student.firstName} ${student.lastName} is ${student.age} years old and scored a total of ${student.total} marks in this academic year.`);
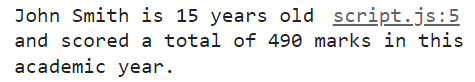
When we run the above lines of code, we’ll get:

There you go! Everything works perfectly.
Convert a JSON string to an array
Just like we did with the JSON object, let’s convert a JSON array into a normal JavaScript array. The process is the same as above.
As you can see, a JSON array has to be encased inside quotes as well, but then we can structure it like any other normal array. Since we’re creating an array of string, we’ve encased our array elements inside quotes as well.
We can’t access the elements of this JSON array though, so parse them and convert them to a normal JavaScript array first, and then print the entire array (like we’ve done in this example), or access the individual elements, or manipulate the array in any way you want (by assigning the parsed array to a variable and not a constant).
const arr = '["Banana","Mango","Apple","Grapes","Jackfruit"]'; const fruits = JSON.parse(arr); console.log(fruits);
When we run the above lines of code, we’ll get:

As you can, we can access the items since they’re a JavaScript array now.
These are the different ways of parsing a string in JavaScript.