In this tutorial, let’s learn all about different loops, how they occur, how to stop them once they occur, but also how to prevent them from occurring altogether.
What are infinite loops?
As the name implies, infinite loops are loops that run with no end.
The most used loops are the ‘for’ and ‘while’ loops, and as you know, they generally have conditions set so the iterations of the loop happen a fixed number of times, or until something else happens to make the loop’s condition false (the user pressed the ‘stop’ button, which changed the loop’s condition to false, for example).
But some time, through human error generally, the loop never stops. It iterates over and over again, infinitely. If this was happening in the background, your program will be guzzling precious resources that are better served to other processes.
If this was happening in the foreground, well, that’s when your browser hangs, which isn’t the greatest user experience.
Now that you know what infinite loops are, let’s look at some examples of how infinite loops occur first in this section.
Some ‘For’ loop examples
In the following example, the value of the iterator ‘i’ starts from 5, the condition compares the value of ‘i’ to 5, which is true from the get-go, but then…nothing.
There’s no increment or decrement to change the iterator’s value. It’s always going to 5, and the condition is always going to be true. In other words, we have ourselves an infinite loop.
for (let i = 5; i == 5; ) {
//Statements
}
In this example, things are a little different, but no better. We have an increment, our iterator’s value starts from 5, and the condition checks if the iterator’s value is greater than or equal to 5, which is true.
But then, since the value is incrementing for every iteration, the condition is again always going to be true, hence forming an infinite loop.
for (let i = 5; i >= 5; i++) {
//Statements
}
In the example below, we have a decrement operation happening, and the condition checks if the value of the iterator is less than or equal to 5, but since ‘i’ starts from 0, the condition will again always be true.
for (let i = 0; i <= 5; i--) {
//Statements
}
The example you see below is the worst. It’s always going to be true because we have no iterator, no condition as a checkpoint before executing the loop, and definitely no increment or decrement the change the iterator’s value, so naturally we’ve ended up with an infinite loop.
for (;;) {
//Statements
}
Some ‘While’ loop examples
Now, let’s look at some examples with the ‘while’ loop.
In this example, since the condition just has one value (true), it’ll always evaluate to true, and there’s no stopping the loop.
while (true) {
//statements
}
In the example below, things are a little better. We have an iterator and a condition, but we don’t have an increment operation, since the value of the iterator will never exceed 10 (which will finally make the condition false), so the loop will never stop.
let i = 0;
while (i < 10) {
//statements
//No increment
}
The example you see below has a similar condition as well. The condition will always be true because we’re decrementing the iterator for every iteration, which will always make it less than 10 (as the condition says).
let i = 0;
while (i < 10) {
//statements
i--;
}
How to stop infinite loops manually?
Now that you’ve seen how infinite loops happen, you can see how easy it is to mistakenly create a loop that’ll crash your program.
When that happens, you need fast ways to stop the program’s execution, or your browser will be useless for any other tasks. Let’s look at some ways to stop an infinite loop now.
Using the Chrome developer tools
In this section, we’re assuming that you’re using the Google Chrome browser, but pretty much every big browser has developer tools that can be used to stop infinite loops, so take a look.
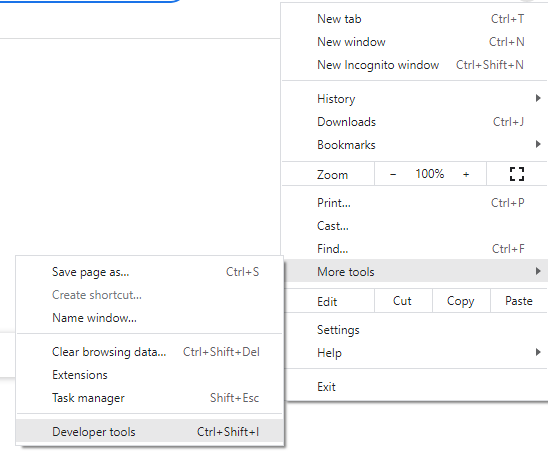
In Chrome, you can access the developer tools by clicking on the 3 dots at the top right corner of your screen. A drop down with several options will pop up. Click on More tools -> Developer Tools.

If you’ve been using the console, you must already be familiar with the developer tools. But did you know that apart from printing your output, you can also manually stop your program’s execution with these tools?
Yes! This would be the perfect way to stop an infinite loop.
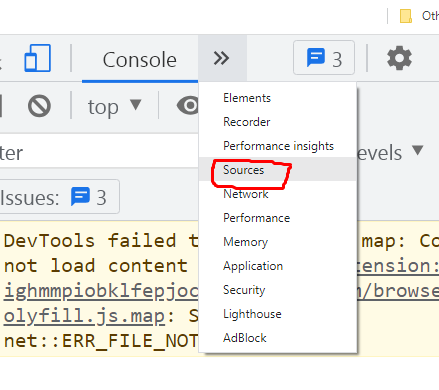
Click on the << button at the top and select ‘Sources’.

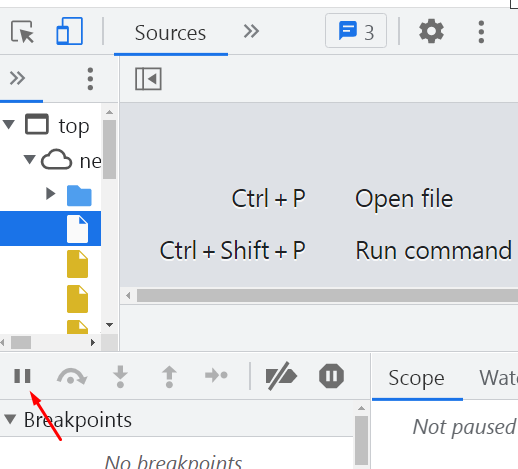
You should see the pause button somewhere in the middle of the screen, as shown in the images below:

Press on that button and your program should top executing.
Manually close the tab
There’s no harm in just trying to manually close the tab either. Why go through steps when you can just press the ‘x’ button.
Sometimes, when you do that, you’ll get a prompt that asks if you want to stop the task. Press ok, and you’re good to go.
Close the tab in the task manager
Sometimes, your browser might be so far gone that manually closing it or reaching the developer tools is impossible. When that’s the best, the best way to force stop your infinite loop is by forcefully closing the tab from the task manager.
Every OS has a task manager of some form, but in this tutorial, I’ll show you how to do the same with a Windows OS. You can just replicate the same with your Mac OS.
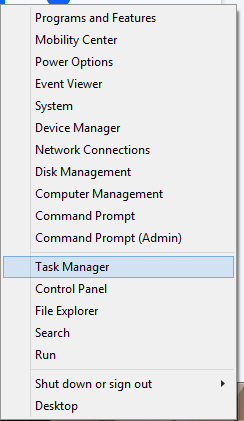
Right click on the windows icon and select ‘Task Manager’, as shown below:

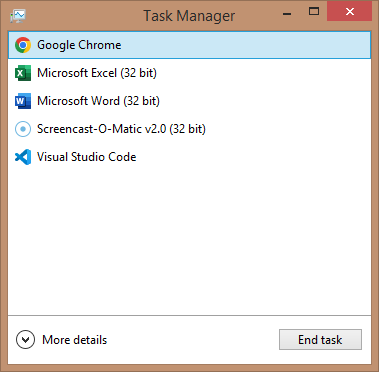
Or better yet, search for ‘Task Manager’ from the apps. Either way, you’ll see a window like the one shown below pop up:

In that window, select Google Chrome, click on ‘End Task’ to close the browser manually, and forcefully, and with it, the infinite loop. This is a last resort, but it works every time.
How to avoid infinite loops?
So far, we’ve seen how to stop an infinite loop once it happens, or at least how to forcefully close the tab so we can start over. But what’s the use of doing that if you don’t fix the issue.
The next time you run the program, you should have fixed the infinite loop issue, or you’ll be facing the same issue all over again.
So, in this section, let’s look at how to avoid infinite loops in the first place, or how to create checkpoints so that even if your program encounters infinite loops, it can get out of it eventually.
Make sure the condition equates to false after some point
The best way to avoid an infinite loop is by making sure that your iterator works properly.
Make sure that the following three things work in tandem to create a finite loop:
1. Initial assignment to your iterator
2. The loop’s condition
3. Increment or decrement operation
Look at the ‘for’ loop example below. The iterator starts at an initial value of 0 and is set to increment after every iteration.
The condition on the other hand will turn false once the iterator reaches 10, which will be after 11 iterations, with how things are set right now.
This is a perfect loop.
for(let i = 0; i <= 10; i++) {
//statements
}
Below, we have a ‘while’ loop version of the same example.
let i = 0;
while(i <= 10) {
//statements
i++;
}
So, as you can see in the above examples, make sure your condition is set in such a way that your iterator will make it false at one point or another, so you don’t end up with an infinite loop.
Use the break statement
Sometimes, you might not want to use a condition that’s dependent on your iterator’s value. Or sometimes, you don’t want an iterator at all.
You might want the loop to close based on a user interaction (the user clicked on a button, for example).
In that case, you can create an infinite loop, but check for a ‘condition’, whatever it may be, in every iteration.
If the condition is true, you can use the ‘break’ statement to break out of the loop prematurely, as shown in the example below:
while (true) {
if(condition) {
break;
}
}
You can do the same with an infinite ‘for’ loop as well.
for(; ;) {
//statements
if(condition) {
break;
}
}
That’s it! In this tutorial, we’ve looked at what infinite loops are, how they look, some examples of them, how to manually stop them and finally, how to avoid them.