In this tutorial, let’s look at the different ways to create a multiline string in JavaScript. Multiline strings are, as the name implies, strings that span over multiple new lines, or paragraphs.
If you notice, you can’t really create new lines in a normal string. You’ll get an error.
let string = "Line 1 Line 2 Line 3";
If you run the above lines of code, you’ll get an error that says:

We can’t create newlines the traditional way, so what can we do? Well, JavaScript does offer you some pre-defined ways to create strings that span multiple lines, and let’s take a detailed look at all of them in this article.
Create multiline strings using the Template syntax
An ES6 boon, template strings have made things so much easier for programmers. But I’d have to say that the fact that they let you create multiline strings is one of their best features.
To start with, let’s create an empty div element of id ‘content’ in HTML. We’re going to display our multiline string in this element to test it out. We’ll be using this code setup for the rest of the examples in this article.
<div id="content"></div>
Next, let’s create our template string. Template strings start and end with backticks, like this: `String`. Within this, you can place a normal string, or in our case, a string that spans multiple lines, as shown below.
Finally, let’s retrieve the ‘content’ div element, and place our string in its innerText to display it on screen .
let string = `Hello
there
I
am
John!`;
const content = document.getElementById('content');
content.innerText = string;
When we run the above lines of code, we’ll get:

Can create paragraphs too
You can also go ahead an create paragraphs within your strings by using the template string syntax, like the one below:
let string = `Hi, I'm John Smith. How have you been? I'm doing well, thank you! Hi, I'm Amber Smith. How have you been? I'm doing well, thank you!`;
When we try to display this string on the browser, we’ll get:

Using the newline character
The second method of doing this is by using the newline character. As the name implies, the newline character breaks the string by creating a single new line, just like the
tag in HTML.
let string = "Hi\nthere\nhow\nare\nyou?";
HTML in a template string
The beauty of template strings is that they let you create complete HTML templates within the strings, and the integrity of the tags will be maintained exactly in the output.
For example, we’ve created a variable ‘string’, and within it, we’ve assigned a template string that has a ‘div’ element that wraps around a ‘h1’ heading and 2 paragraphs, as shown below:
let string = `
<div>
<h1>Heading</h1>
<p>Para 1</p>
<p>Para 2</p>
</div>
`;
But we need to change something about this code to make it work. So far, we’ve been assigning the ‘string’ value to our HTML element’s innerText property.
If we do the same with this example, we’ll end up with the exact HTML code being printed out in the browser, and not the output we desire (bolded heading and 2 paragraphs in separate lines).
To prevent this, we need to use the innerHTML property instead, and assign this HTML code to that property, like this:
const content = document.getElementById('content');
content.innerHTML = string;
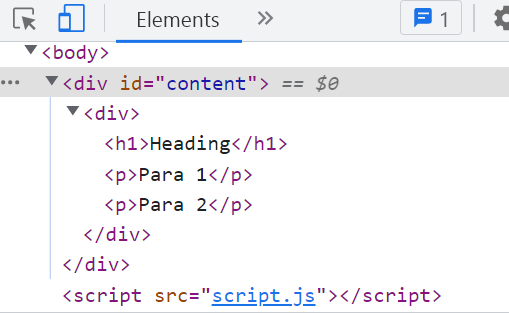
When we run the above lines of code, we’ll get:

As you can see, the heading is bold, the paragraphs are in separate lines, and everything is within a div block, as you can check in the ‘inspect’ option in your Google Chrome browser.

Concatenating HTML code inside strings
We can also concatenate the HTML tags, with the content, to create the same result as the one shown above. The only difference lies in the fact that its much easier to create HTML templates in template strings than with regular string concatenation.
let string = "<div>" +
"<h1>Heading</h1>" +
"<p>Para 1</p>" +
"<p>Para 2</p>" +
"</div>";
When we run the above lines of code (use innerHTML instead of innerText), we’ll get the same result as the previous example.
Using the break tag
As I mentioned before, the newline character works similar to the break tag in HTML, the only difference being that we’re using \n directly inside the string and
is used in HTML.
But we also saw that we can create HTML tags within our strings by concatenating them together. So, why don’t we create new lines by using the break tag directly inside our strings? Possible? Yes, very much so, as shown in the example below:
let string = 'Hi there!' + '<br/>How have you been?';
As you can see in the above example, we’ve created our first part of the string, ‘Hi there’, and then we’ve concatenated the next part ‘How have you been?’. But, right before the second part, we’ve included a
tag right within the second part of the string.
When we run the above lines of code, we can see the 2 lines of strings created, as shown below (use innerHTML instead of innerText for this example as well):

Using the break tag and string concatenation – Example 2
To make things simpler, we can concatenate the break tag right before assigning it to our preferred element’s innerHTML property, like this:
let string = 'Hi there!';
let string2 = 'How are you doing?'
const content = document.getElementById('content');
content.innerHTML = string + "<br/>" + string2;
When we run the above lines of code, we’ll get the same output as the previous example.
So that’s it! We’ve looked at 4 different ways to create multiline strings in JavaScript.
We’ve looked at
- Using the template strings
- Using the newline character
- Using HTML tags with template strings to produce multi-line text, and finally,
- Using the ‘br’ tag with simple string concatenation.
Personally, I’d go with template strings, since they’re the newest addition to JavaScript, and they work extremely well.